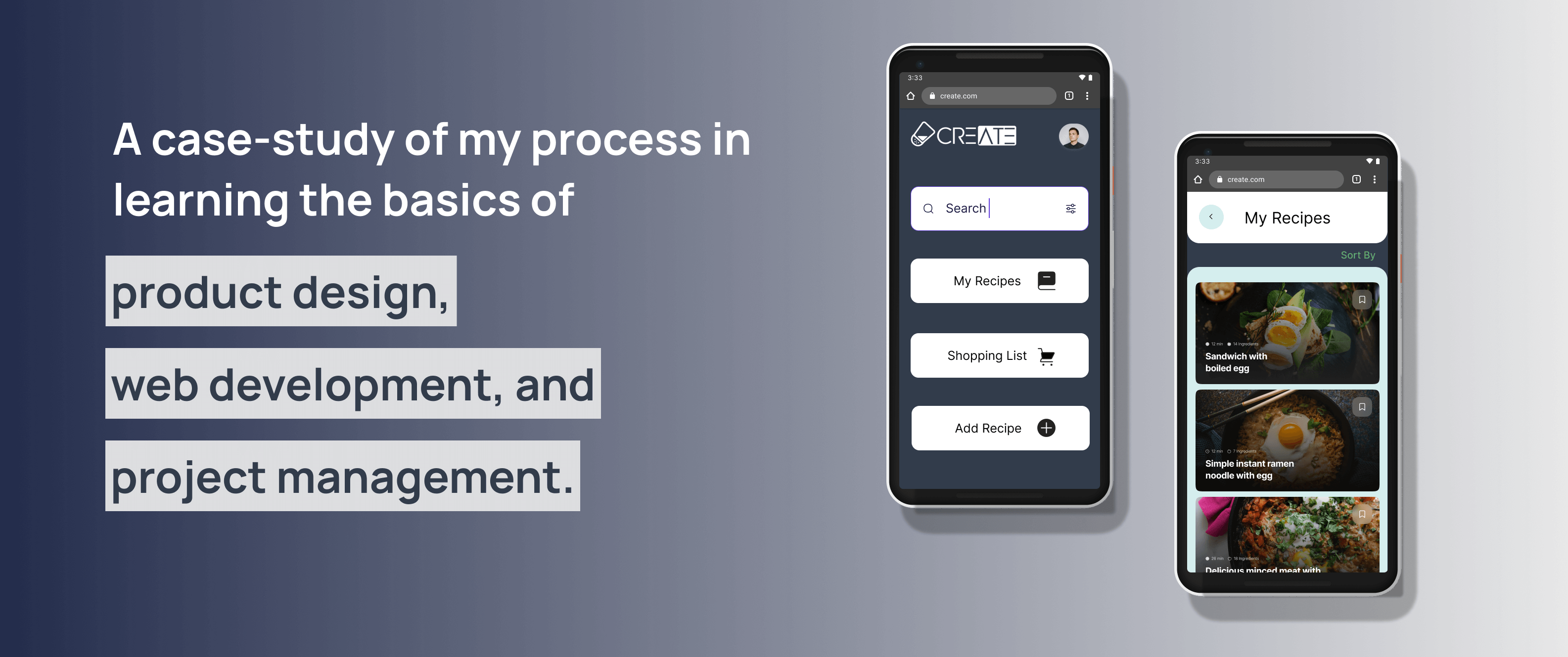
CreATE
Web Development • Product Design • Project Management • Class Project
This project was developed in my junior year during my undergraduate program as part of my coursework.
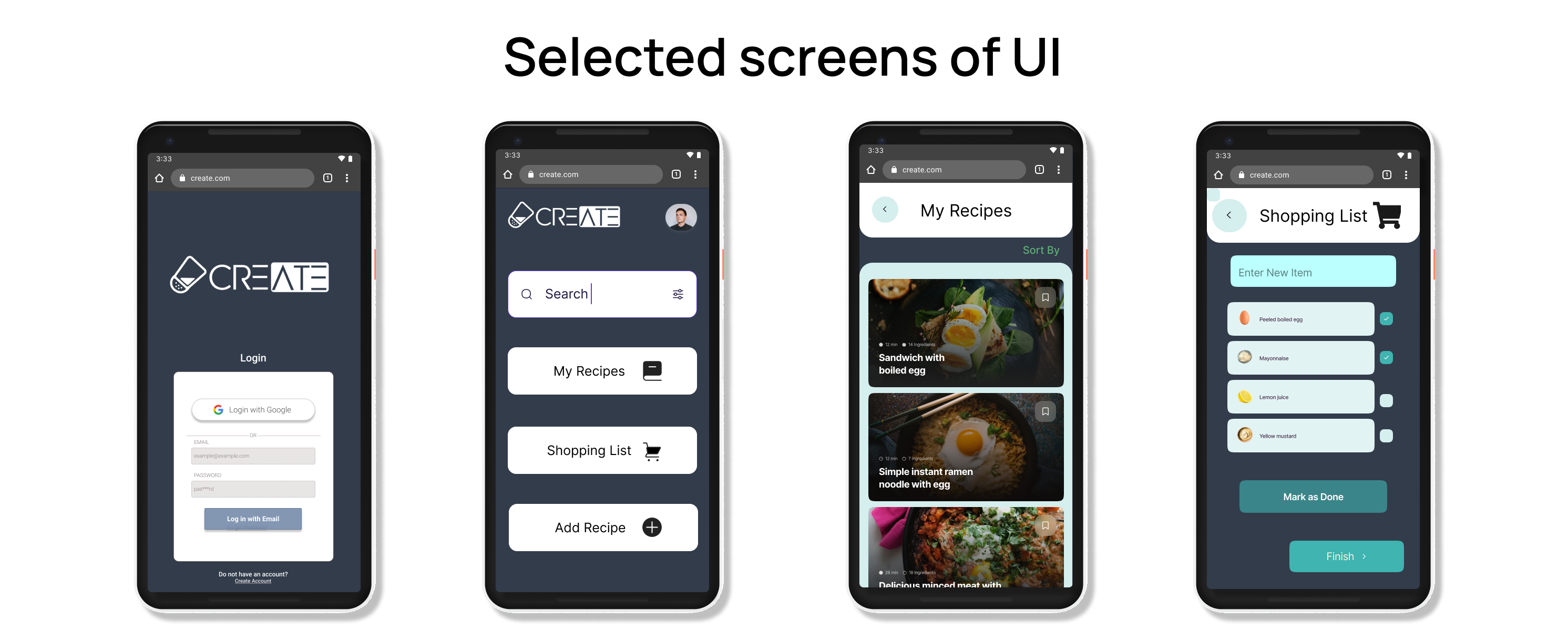
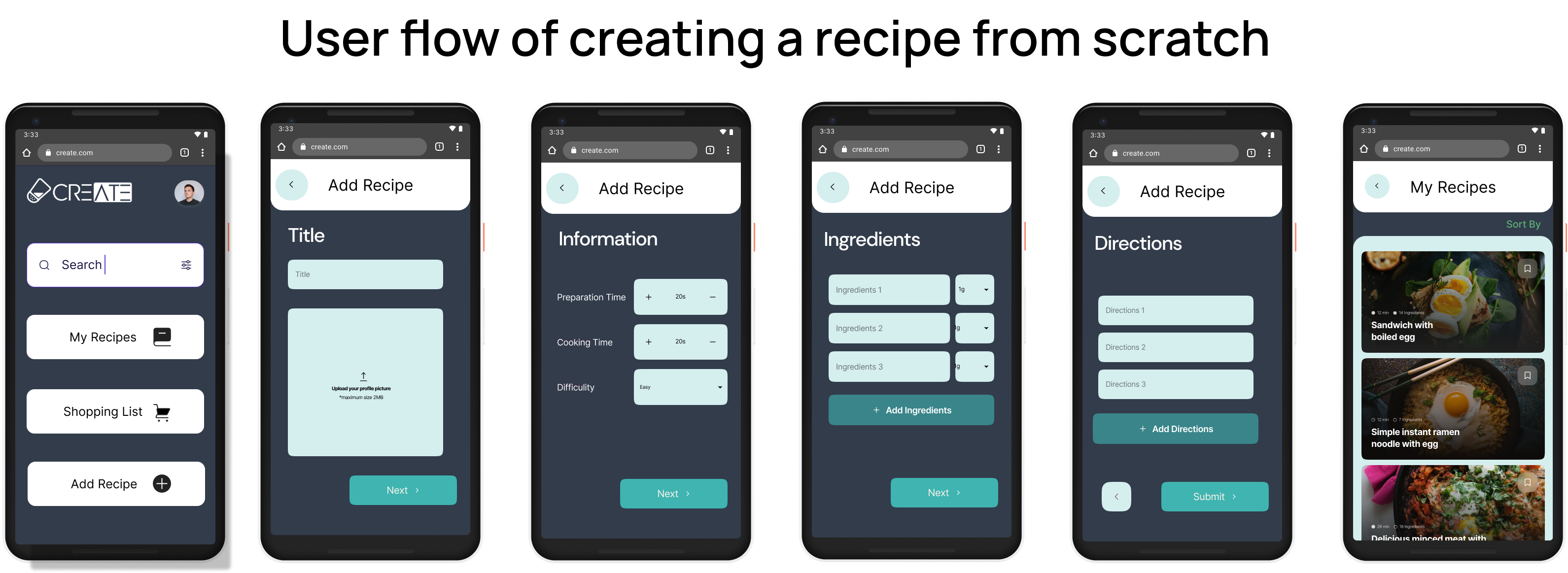
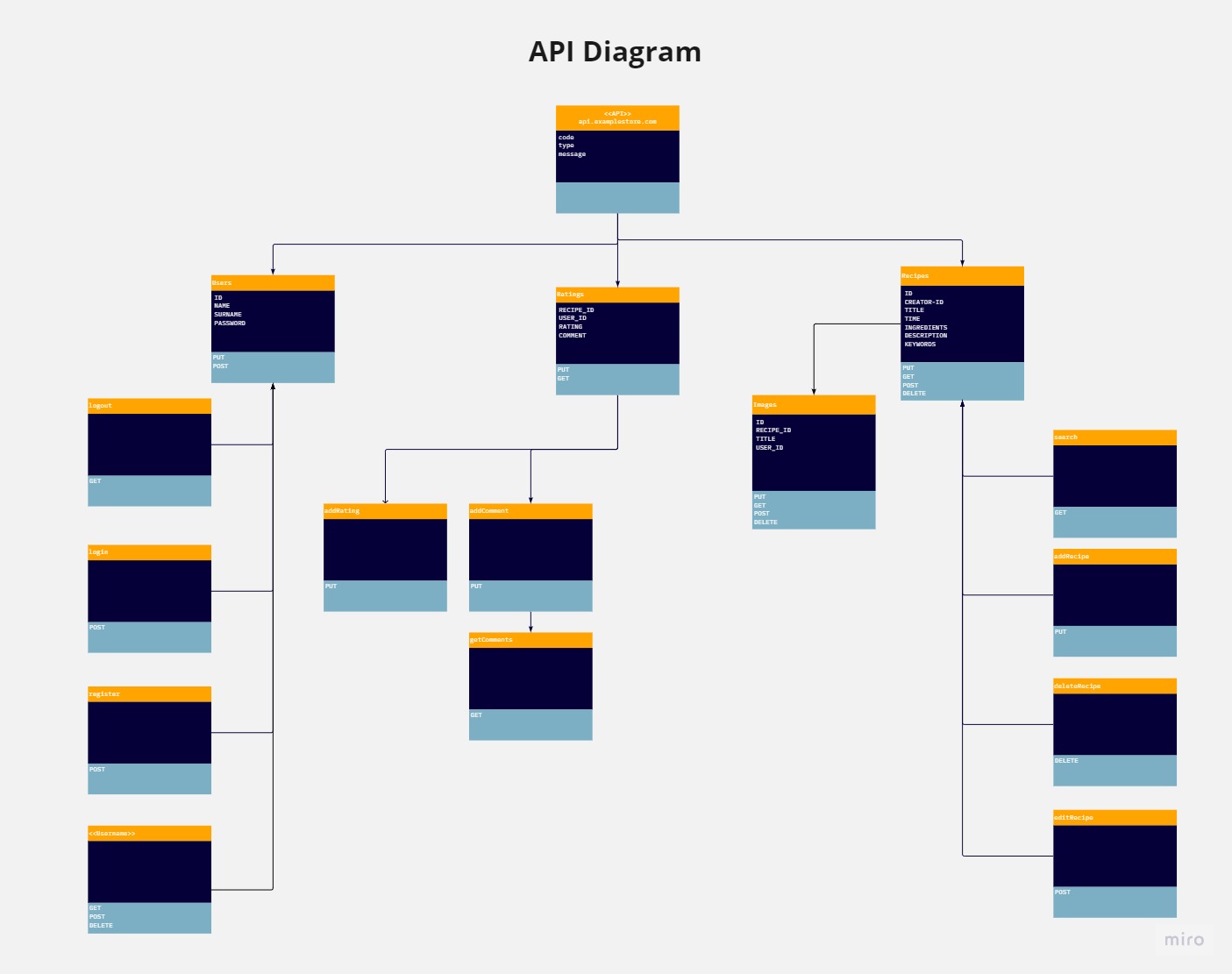
We were tasked with creating a web application - a recipe manager that satisfied CRUD (Create, Read, Update, and Delete)
requirements. I was assigned as a Co-Lead for my team, consisting of 11 other students who, like me,
had little to no experience in web development.
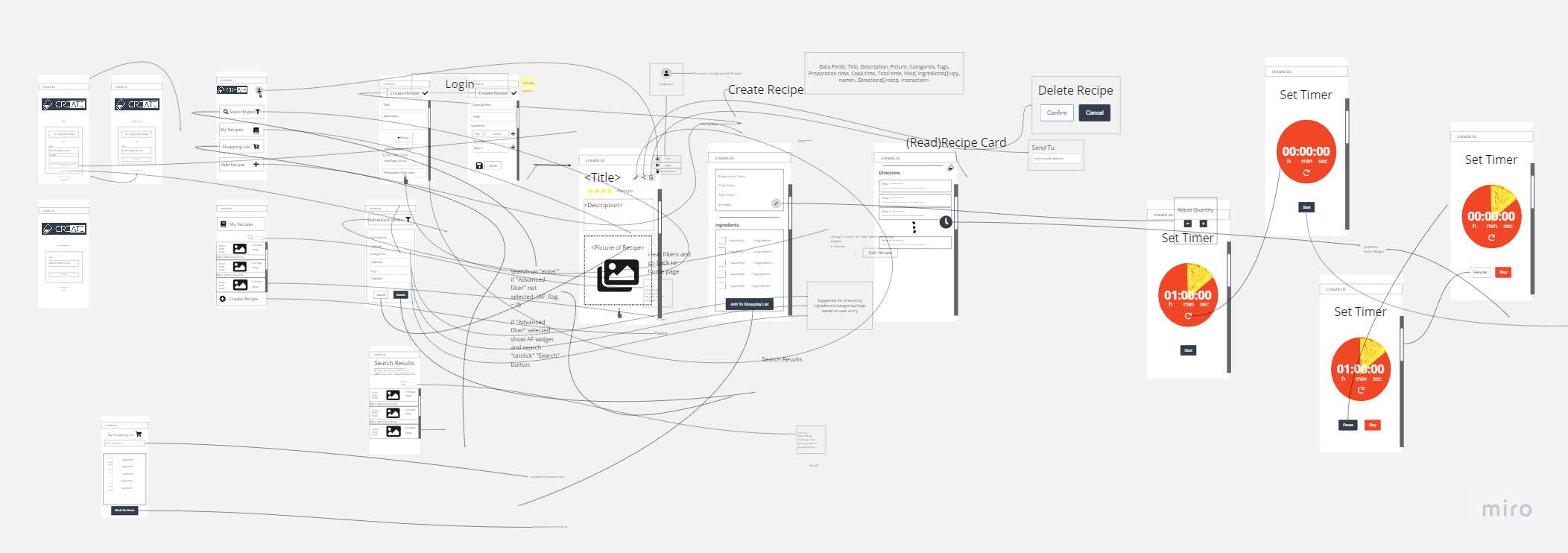
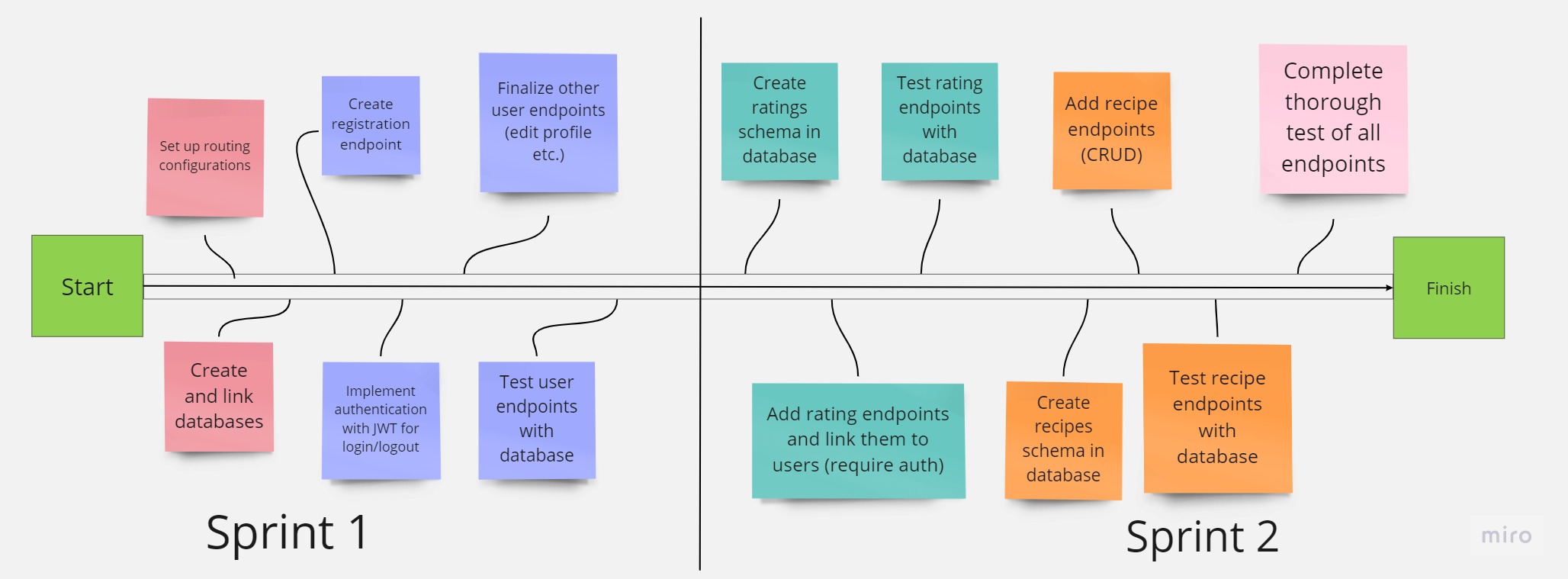
We were given a tight schedule of 10 weeks where we were required to follow Agile practices in brainstorming,
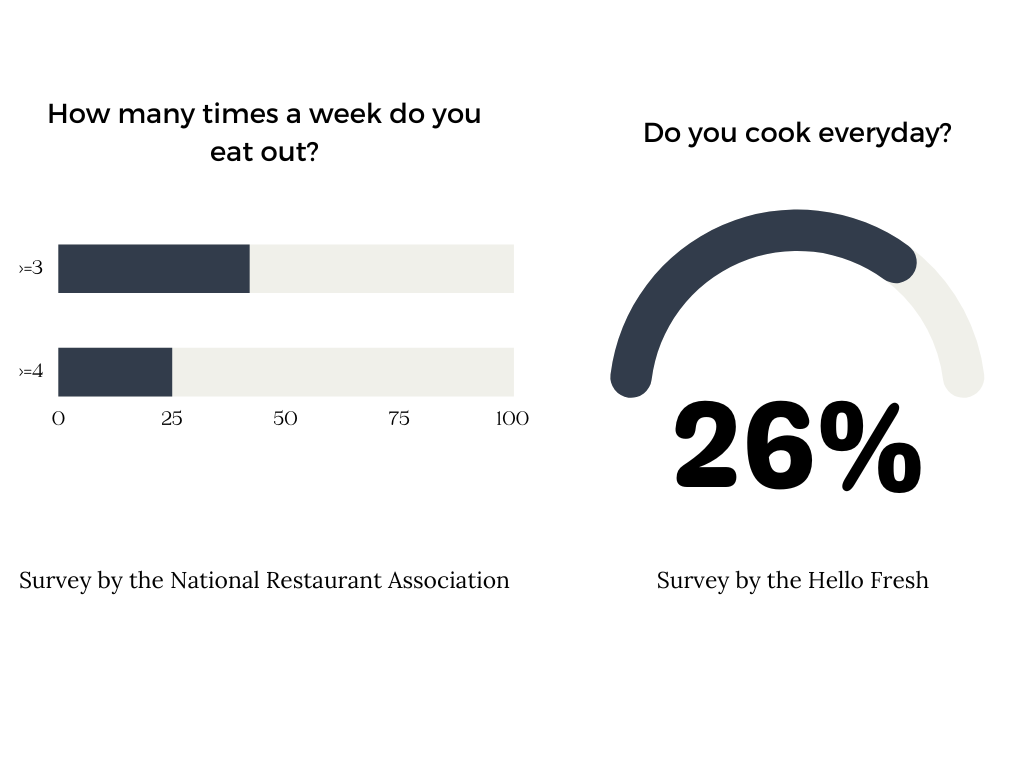
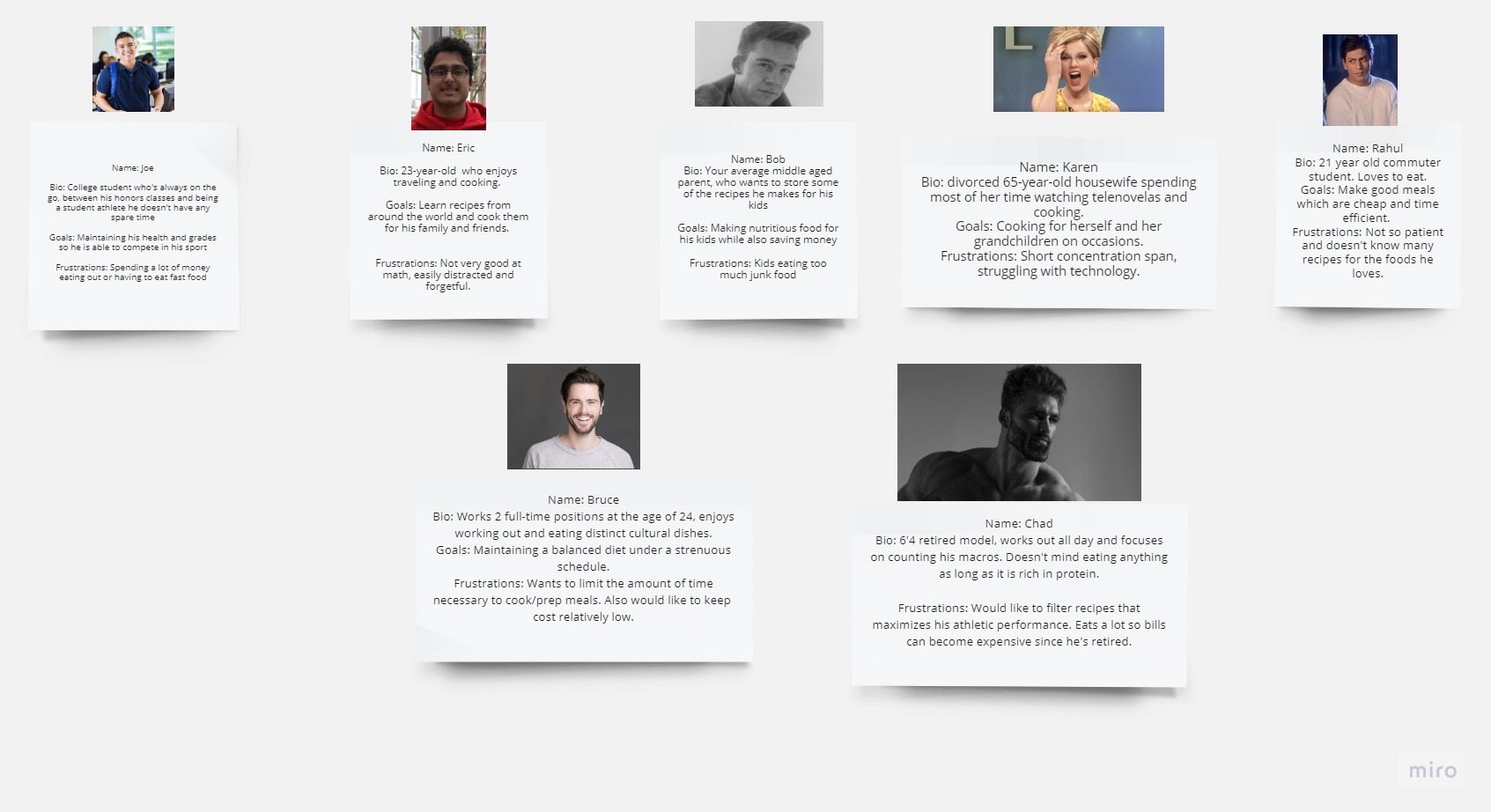
planning, designing, developing, testing, and finally deploying. Our team decided to focus on a niche audience
of college students and young adults who typically find it hard to eat healthily and inexpensively at home
while also balancing school and work.
Given the time constraint and the steep learning curve, we set our goal to build a CRUD Recipe Manager
with cloud-based memory storage and an integrated shopping list feature.